[Flutter] Google Sign in with Flutter #2
by Dojin Kim
Flutter and Firebase 로 Google Sign In 만들기 #2(Android편)
Step 1: Google login 가능하게 하는 코드를 작성한다
1. google sign in 패키지를 import 한다
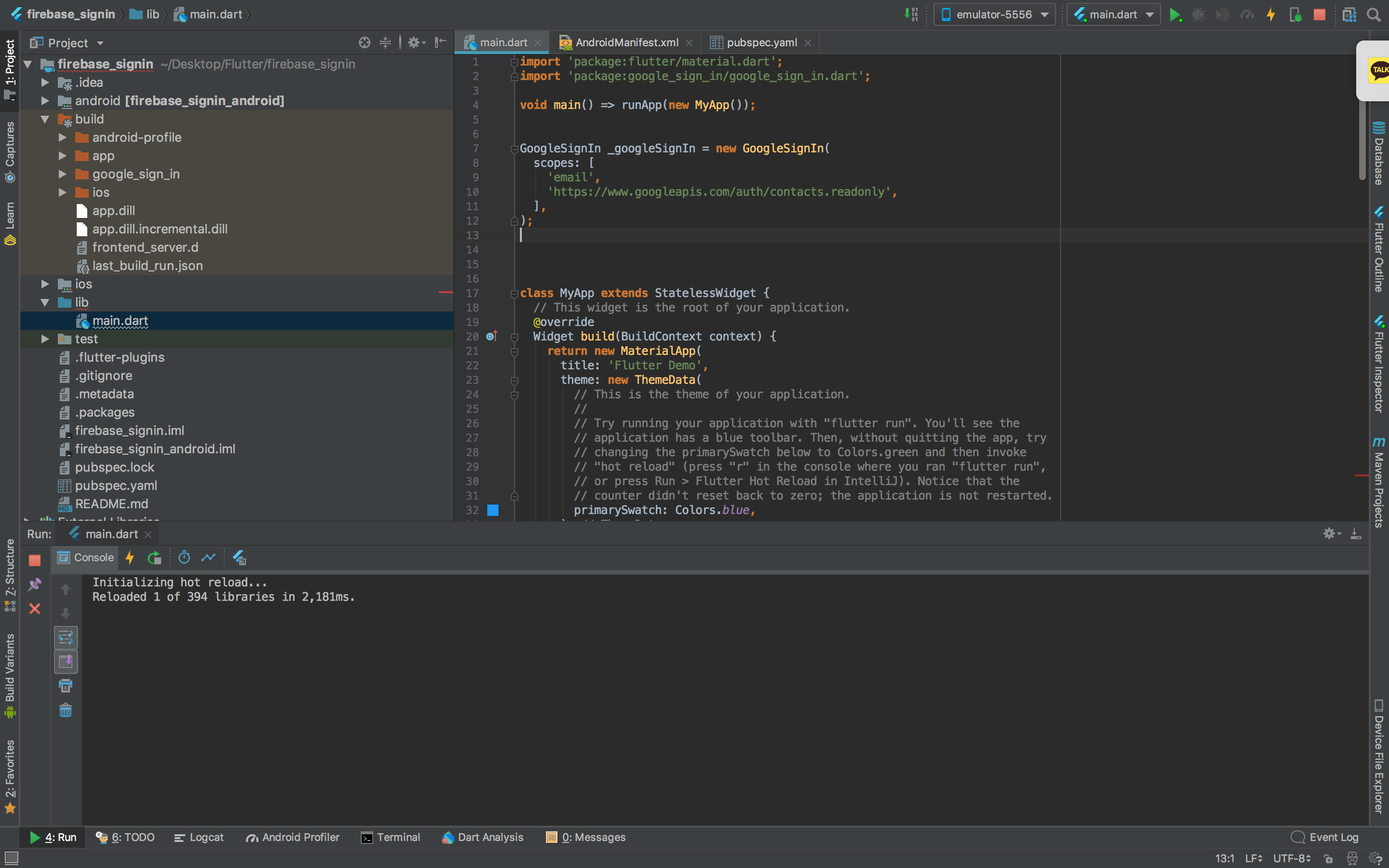
import 'package:google_sign_in/google_sign_in.dart';
2. google sign in 코드를 작성한다.
GoogleSignIn _googleSignIn = new GoogleSignIn(
scopes: [
'email',
'https://www.googleapis.com/auth/contacts.readonly',
],
);

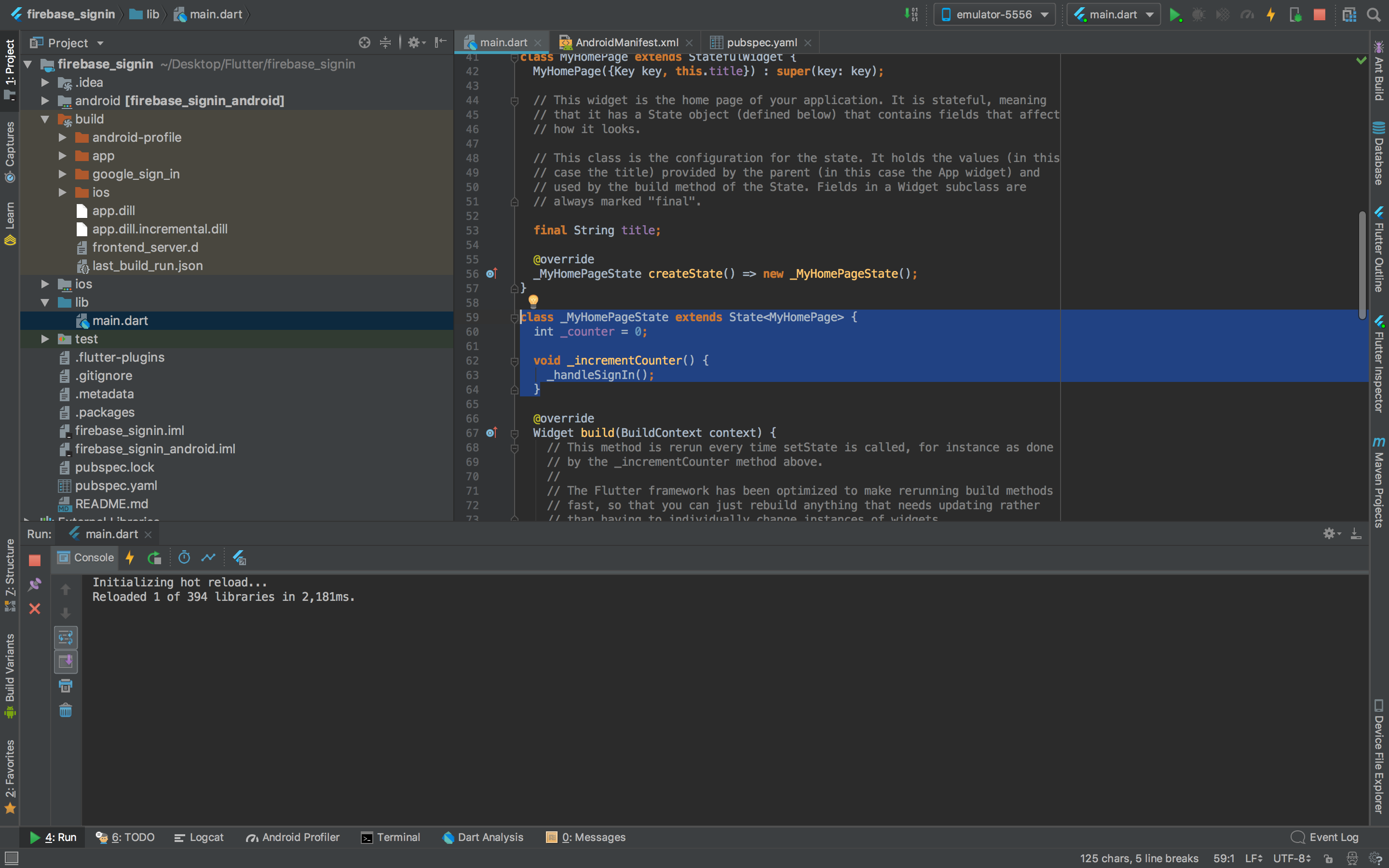
3. _MyHomePageState 부분에서 코드를 다음과 같이 수정한다

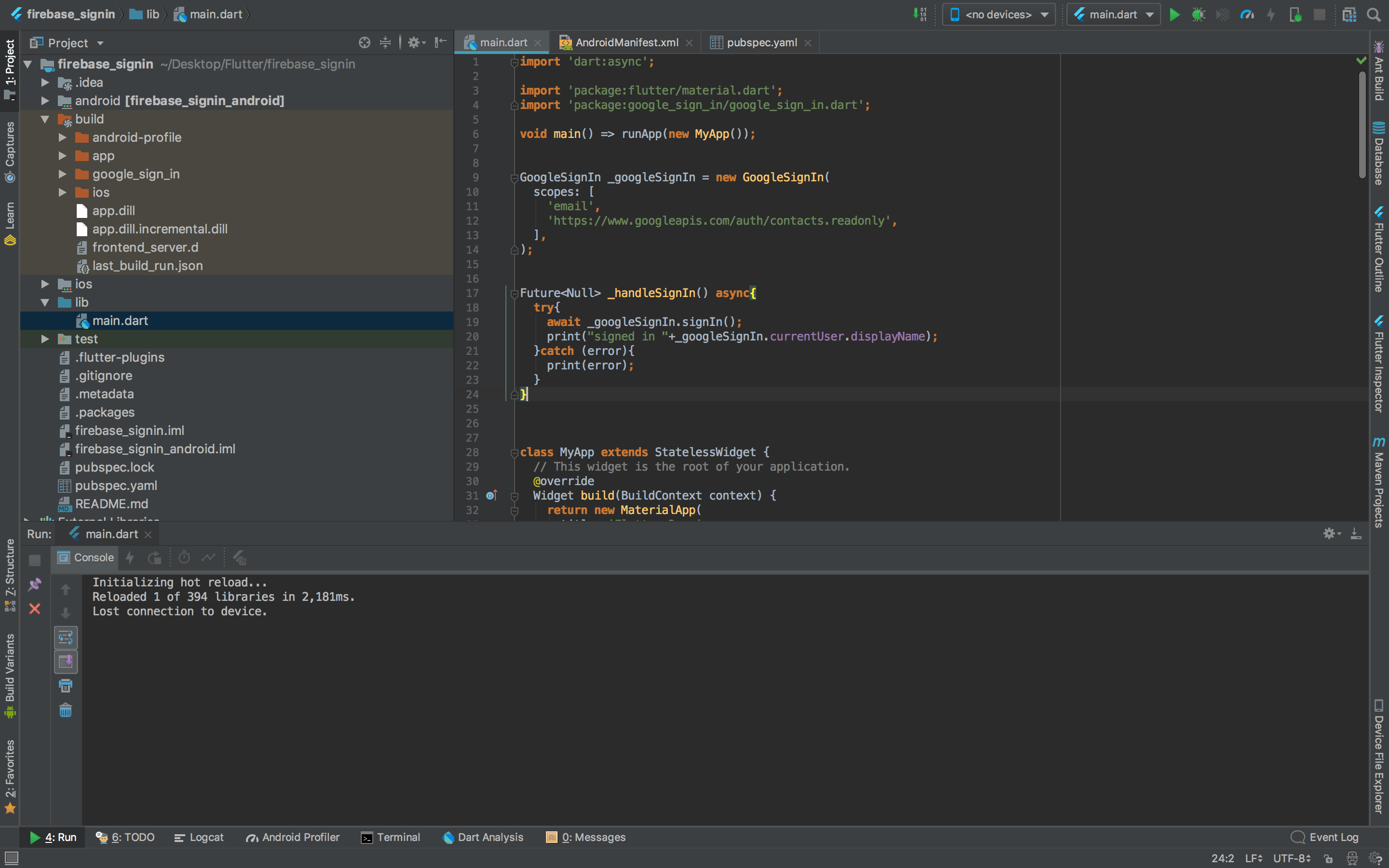
4. 밑의 코드를 작성한다.
- ‘dart:async’를 import해야 async가 작동이 될 것이다.
Future<Null> _handleSignIn() async{ try{ await _googleSignIn.signIn(); print("signed in "+_googleSignIn.currentUser.displayName); }catch (error){ print(error); } }
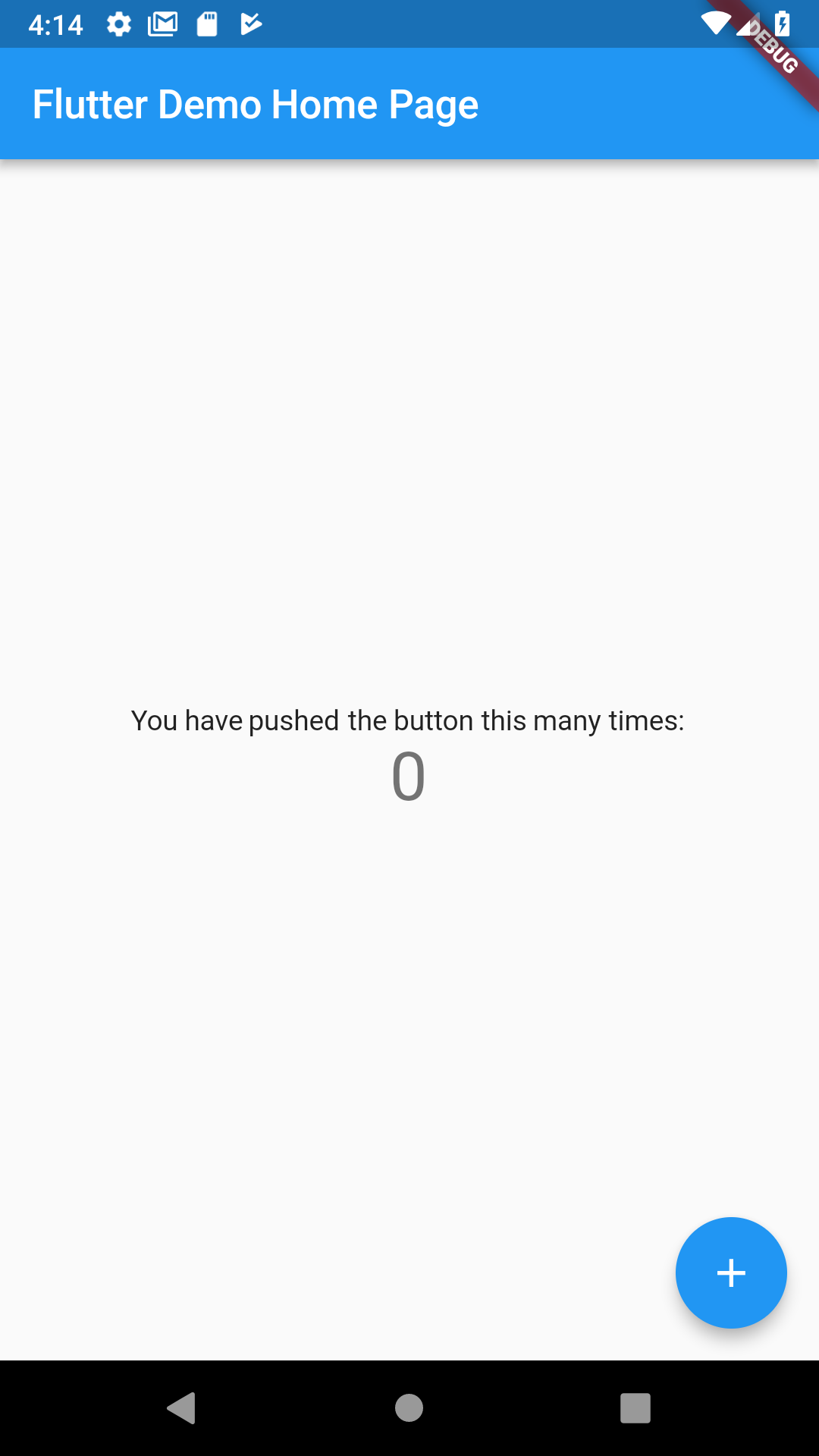
Step 2: Emulator을 키고 Run 한다
- 이때 emulator는 google play store을 사용할 수 있는 버전이어야 한다.
1. 우측 하단의 (+) 사인을 누르면 구글로그인이 가능하게 된다.

이것으로 Firebase와 Flutter를 사용해서 Google Login이 가능하게 되었다.
Subscribe via RSS
